Sayfa içeriği
VSCode'u indirme adımları
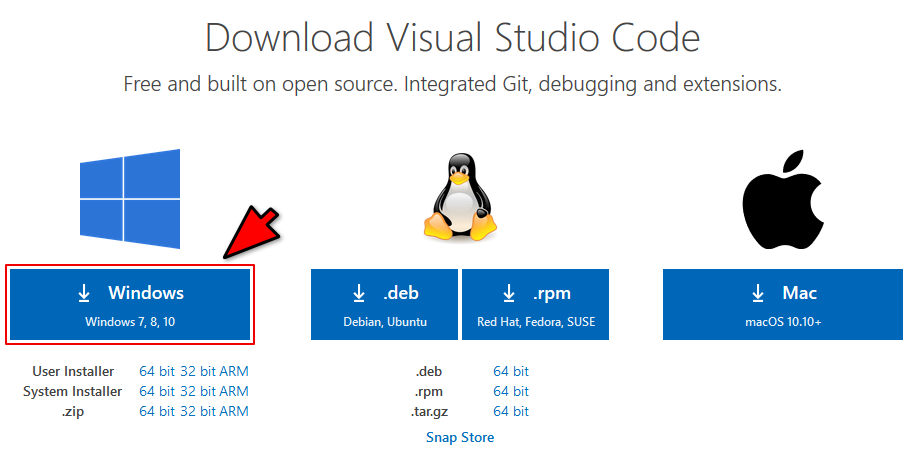
1. Programı indirmek için resmi VSCode web sitesine git
buradan git2. Bilgisayarını uyan sürümü ismine tıklayarak indir ve benim durumda Windows sistem sürümünü aşağıdaki gibi indireceğim.

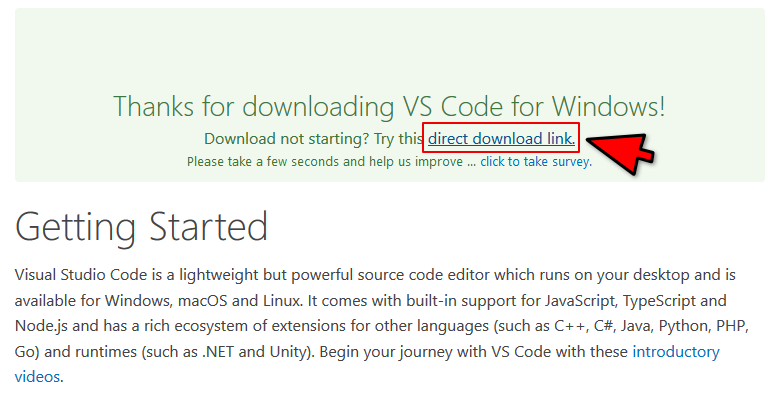
Burada seni programı indirdiğin için teşekkür ettiği yeni bir sayfaya götürdüğünü ve programın indirilmeye başladığını göreceksin.
Not: Bilgisayarın programı indirmediğini fark edersen, indirmeye başlamak için "direct download link" düğmesine tıkla.

Burada VSCode'u başarıyla indirdin ve bir sonraki adımız onu kurmaktır.
VSCode kurulum adımları
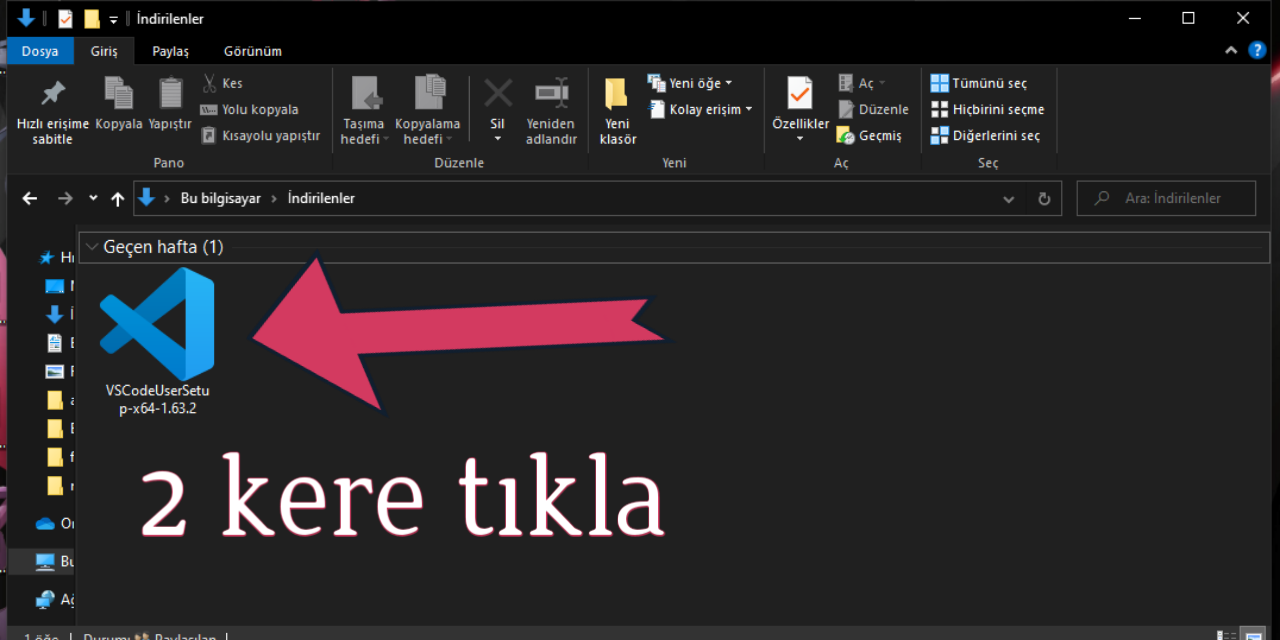
1. Programı indirdikten sonra aşağıdaki gibi görünecektir, kurmaya başlamak için dosyayı aç.

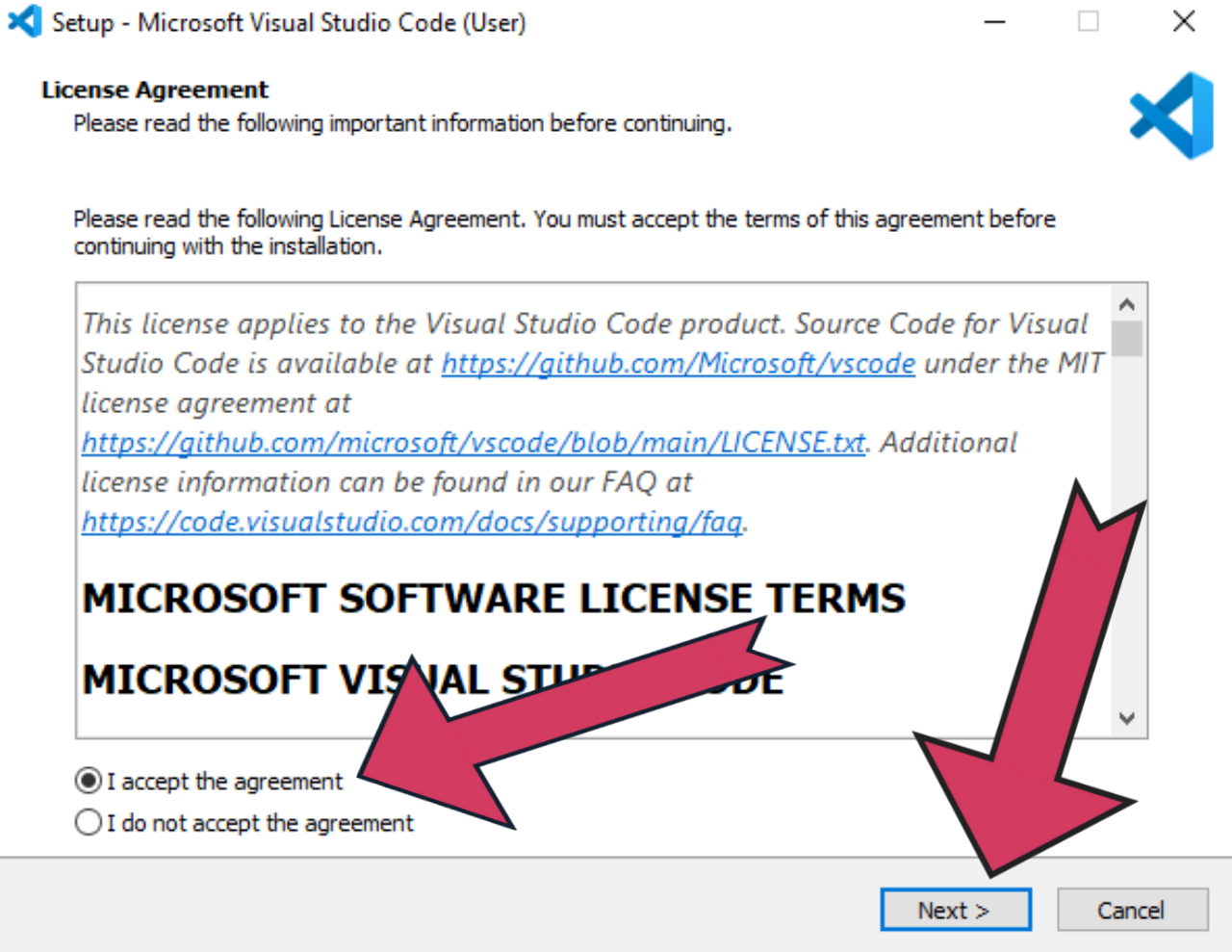
2. Sözleşmeyi kabul ediyorum'u seç ve aşağıdaki gibi İleri'ye tıkla

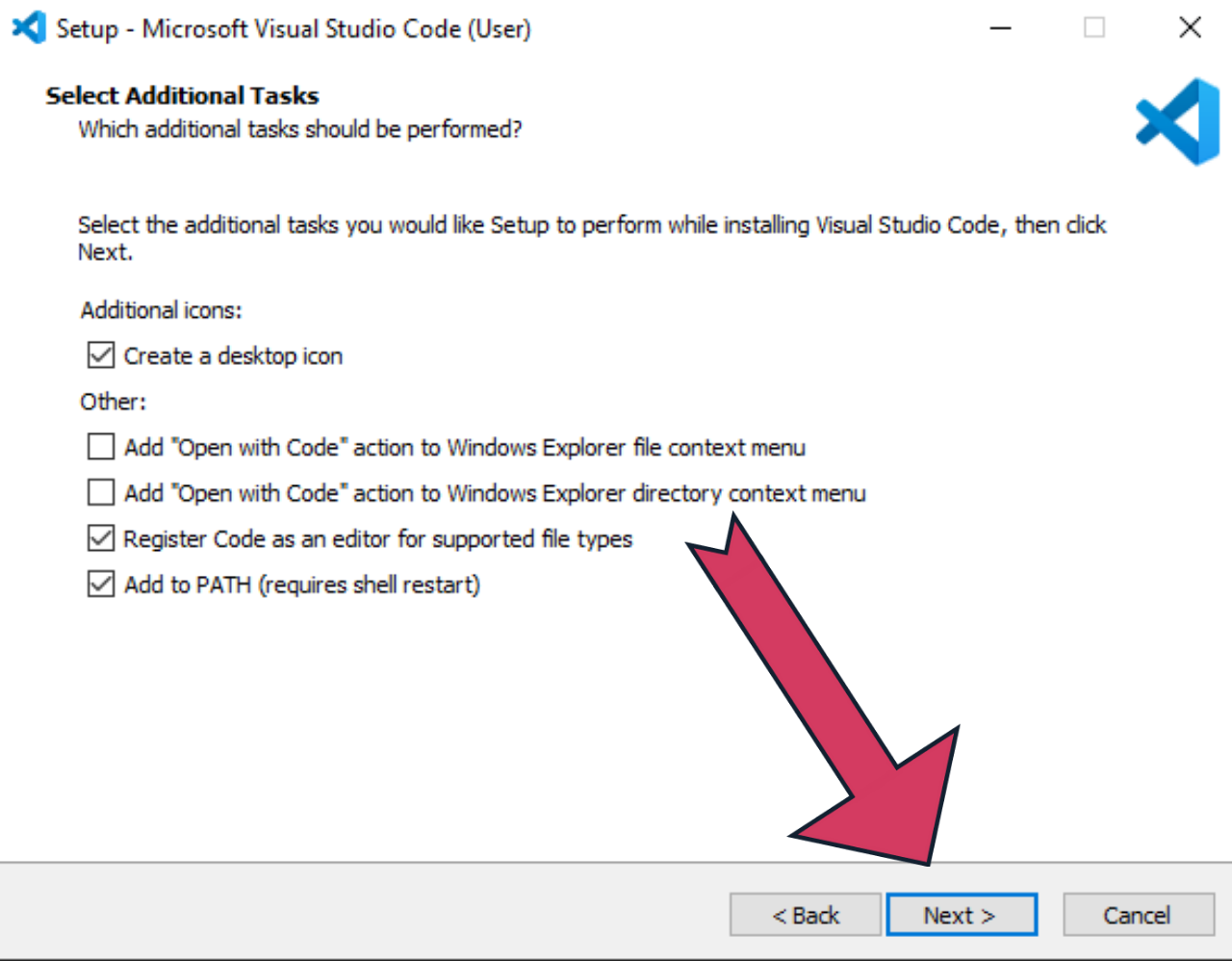
3. Aşağıdaki gibi aynı seçenekler seç ve devam et.

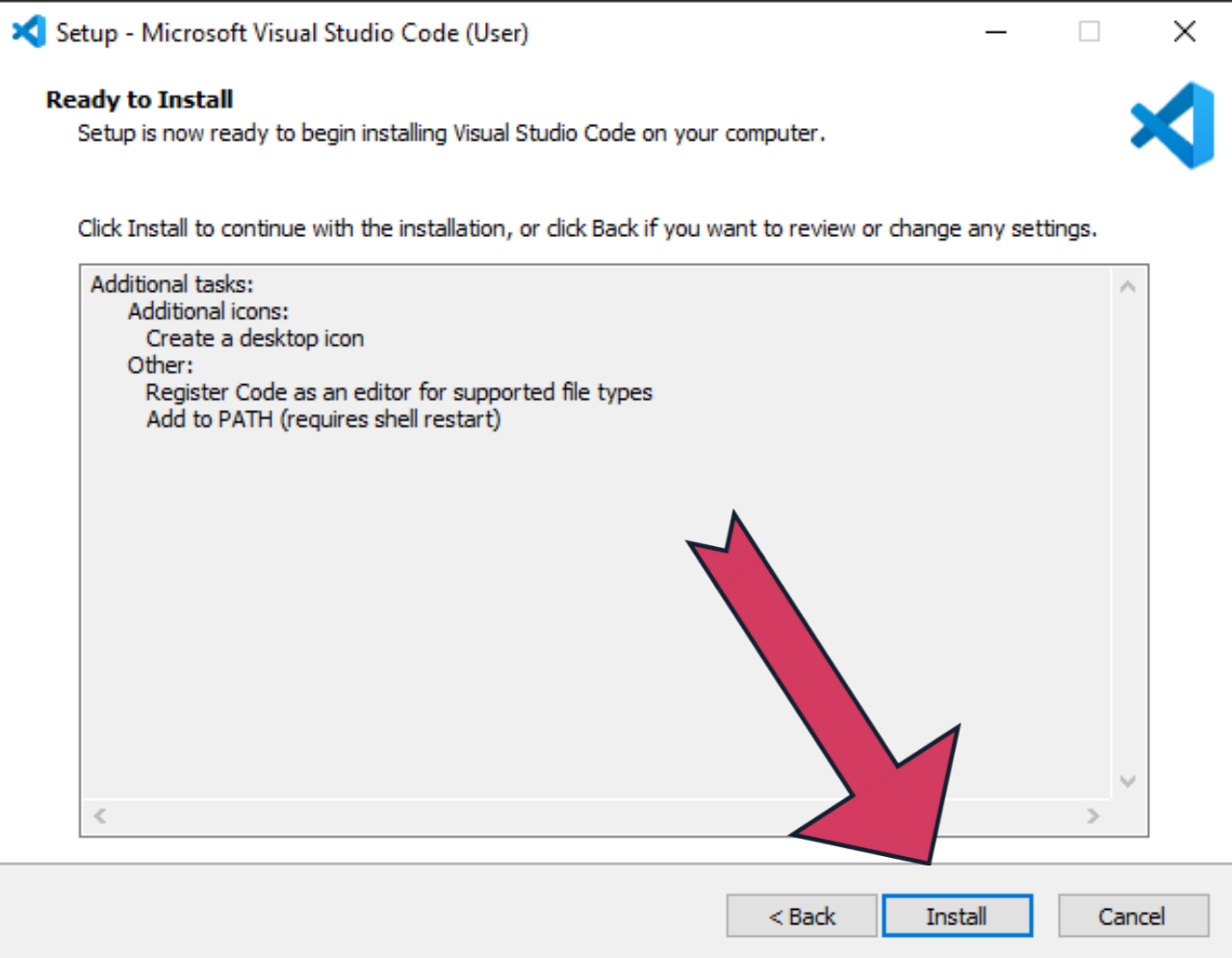
4. Aşağıdaki gibi Install'ı tıkla.

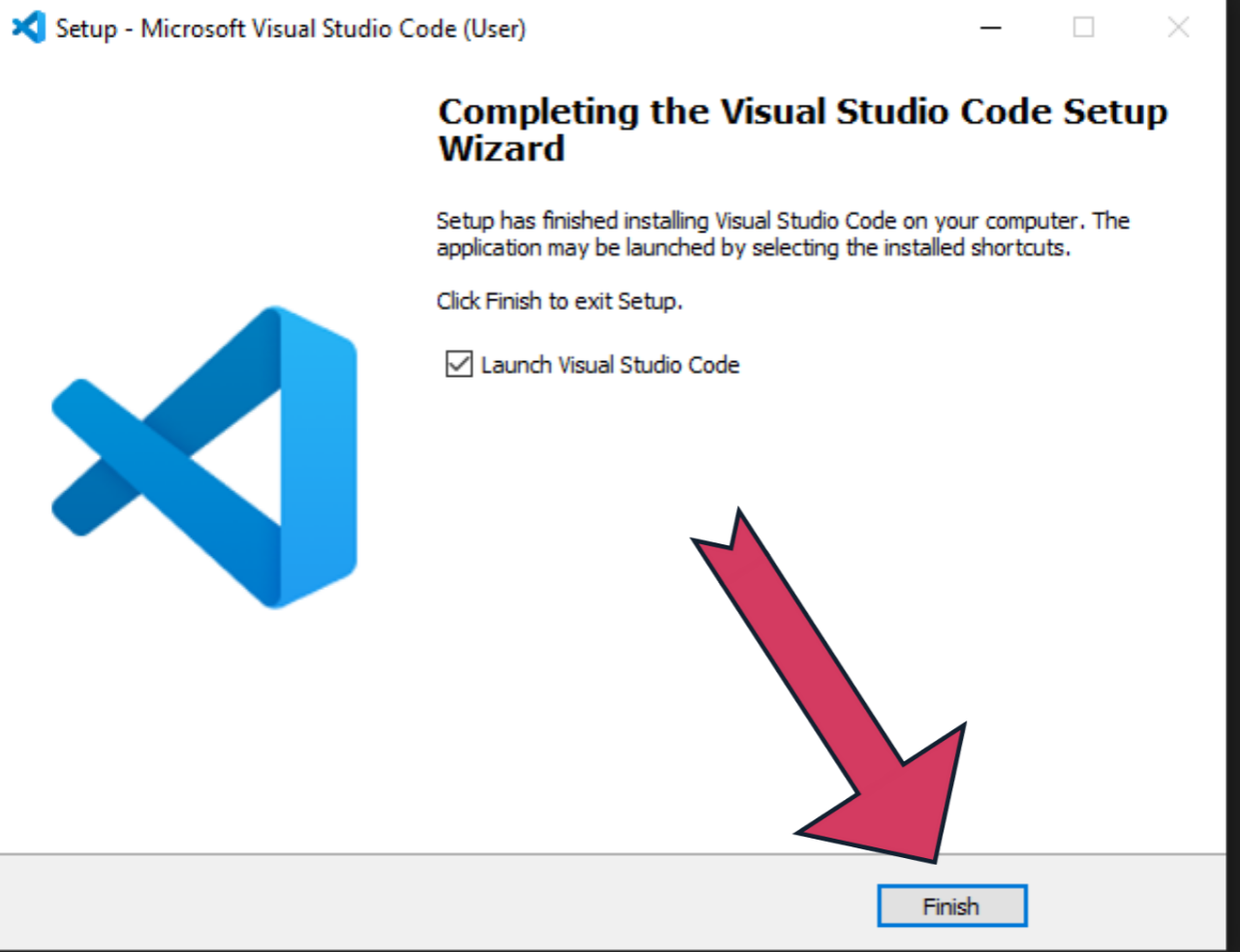
5. ."Visual Studio Kodunu Başlat" seçeneğinden onay işaretini kaldır ve ardından aşağıdaki gibi Bitir'e tıklay.

Buraya VSCode'u başarıyla yükledin.
Şimdi VSCode ile bir HTML dosyasının nasıl oluşturulacağını ve ardından bir web sayfası olarak nasıl açılacağını öğrenmek için derse geri dön.