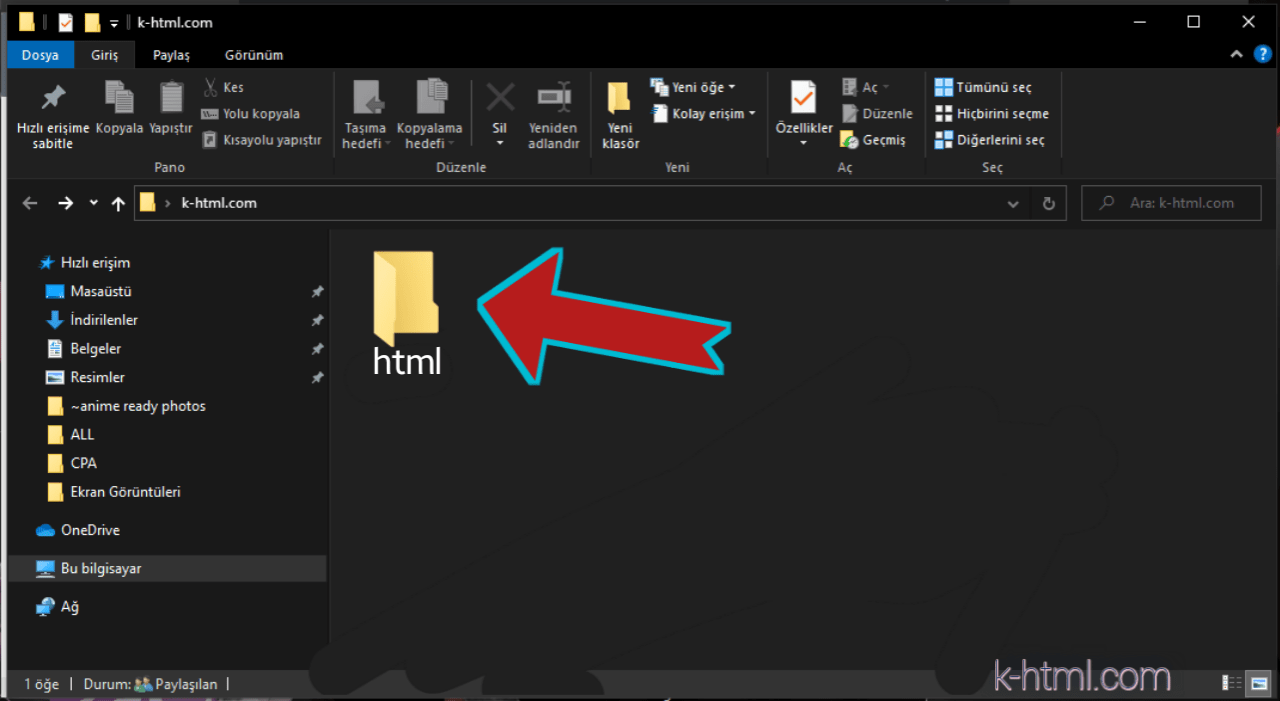
1. Öncelikle bilgisayarında html adında bir klasör oluştur, oluşturduğun tasarımları içine aşağıdaki gibi koymanı istiyorum ki işini derli toplu olsun.

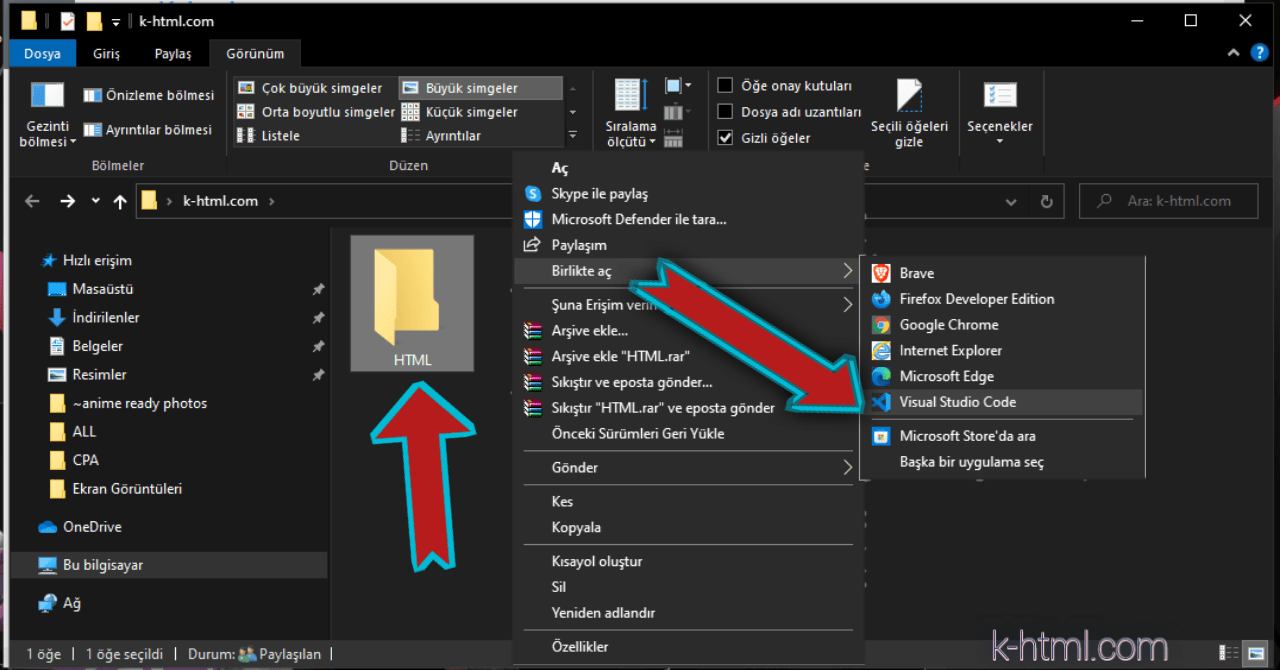
2. html klasörüne sağ tıkla ve ardından VSCode programı içindeki klasörü aşağıdaki gibi açmak için "Kodla Aç" seçeneğine tıkla.

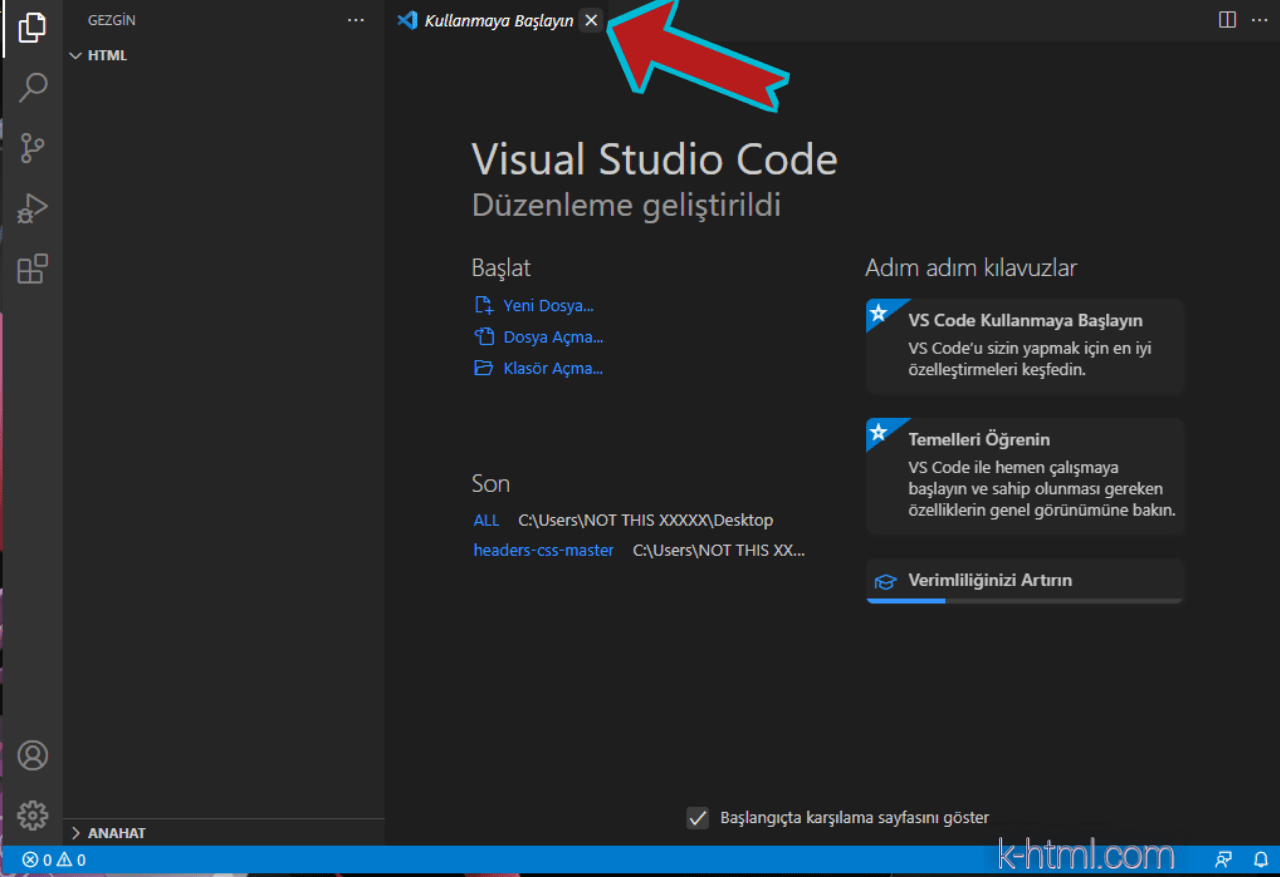
3. VSCode'u ilk açtığında bu şekilde görünecektir.
hoşgeldin sayfasını, ihtiyacımız olmadığı için programın senin için yerleştirdiği X düğmesine tıklayarak kapat.

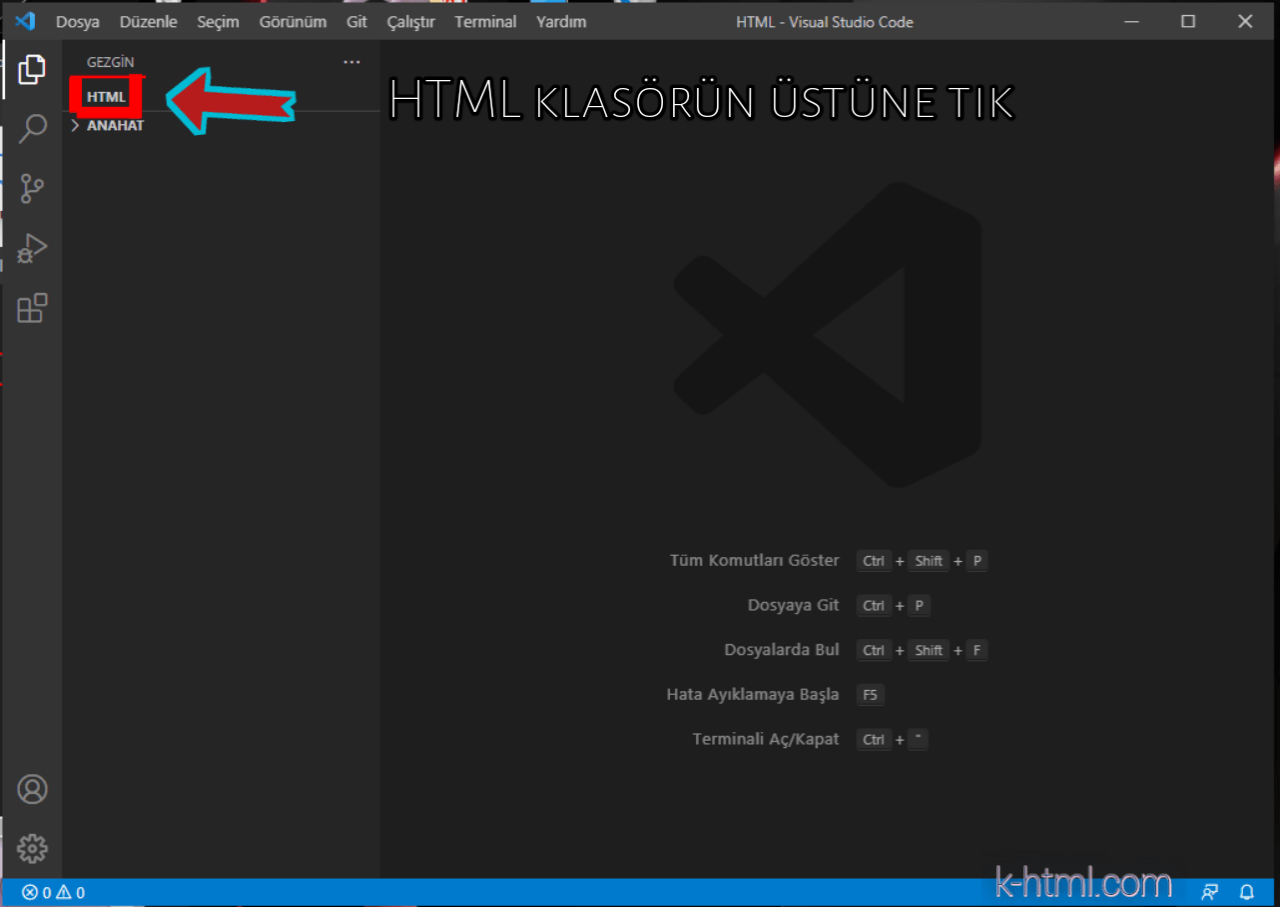
4. VSCode'u her açtığında bu şekilde görünecektir.
HTML, programla açtığımız klasörün adıdır, ancak büyük harflerle göründüğüne dikkat edin.
Açılana kadar HTML klasör adına bir kez tıkla ve aşağıdaki gibi çalışabilirsin.

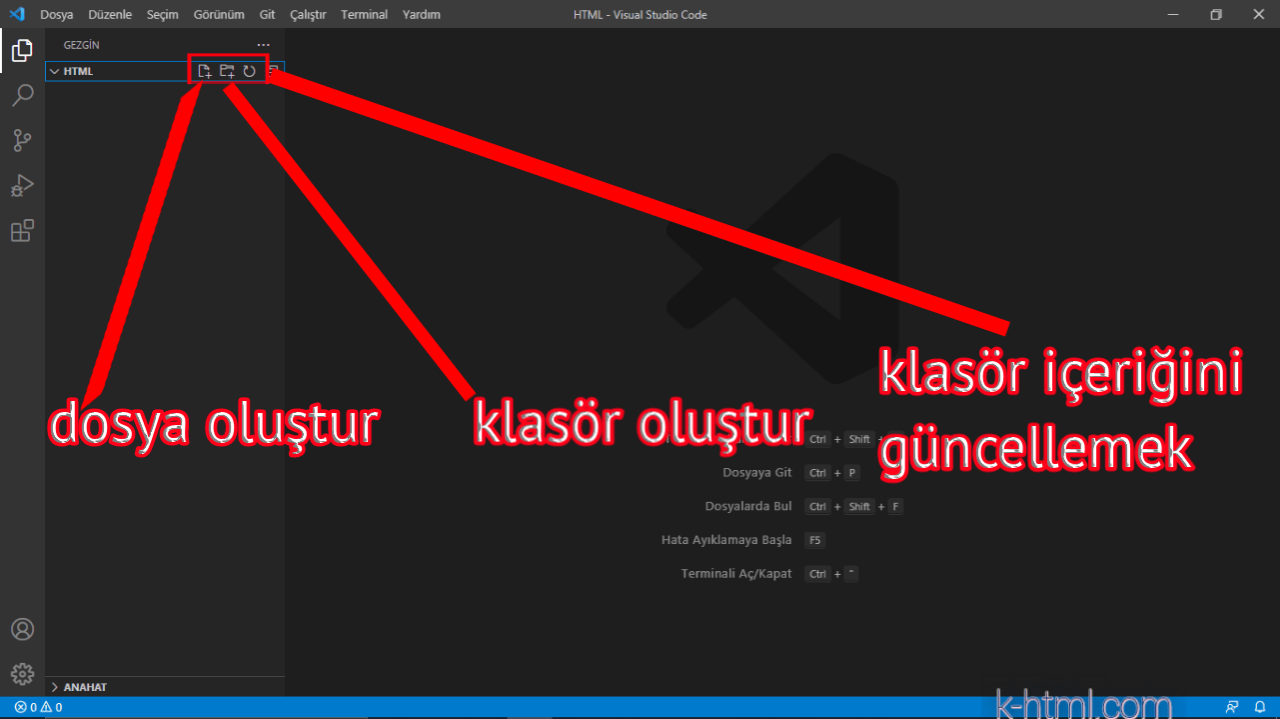
5. Bir klasör oluşturmak için bir düğmenin, bir dosya oluşturmak için bir düğmenin ve bir klasörü güncellemek için bir düğmenin nasıl göründüğüne dikkat et.

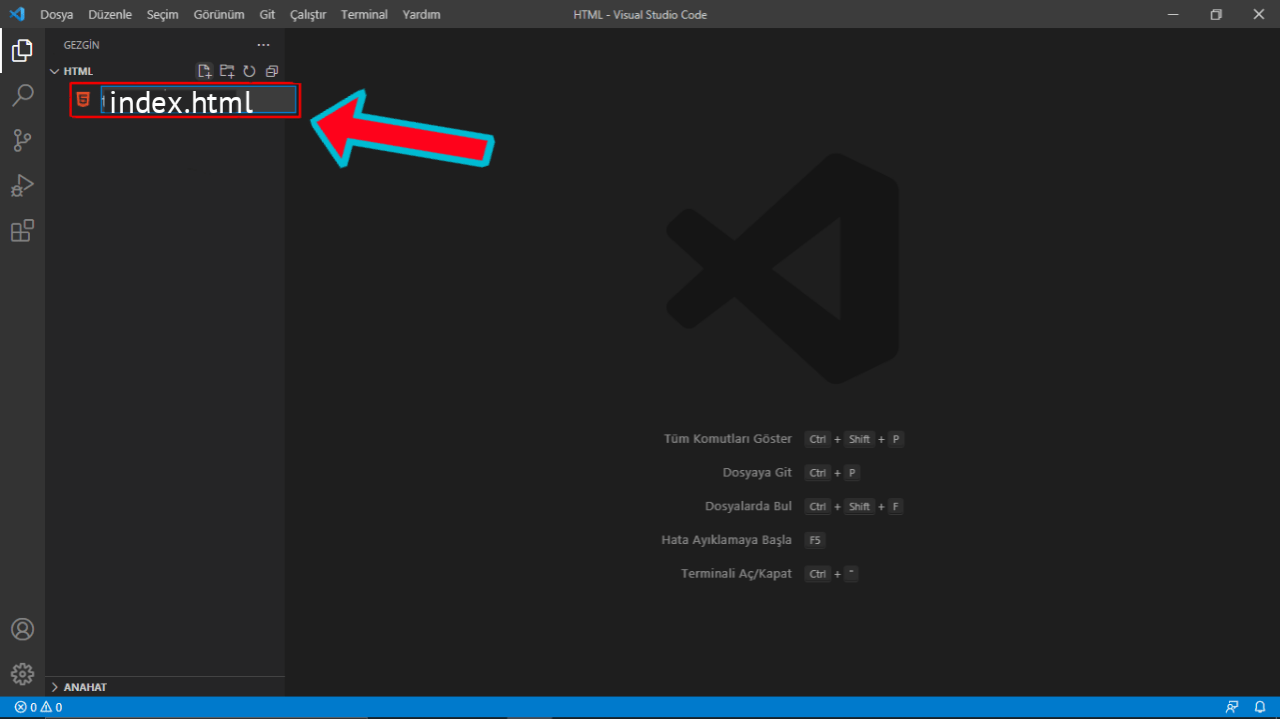
6. Dosya Oluştur düğmesini tıkla, ardından benim yaptığım gibi index.html olarak adlandır.
Dosya adını yazmayı bitirdikten sonra oluşturulması ve açılması için Enter butonuna tıkla.

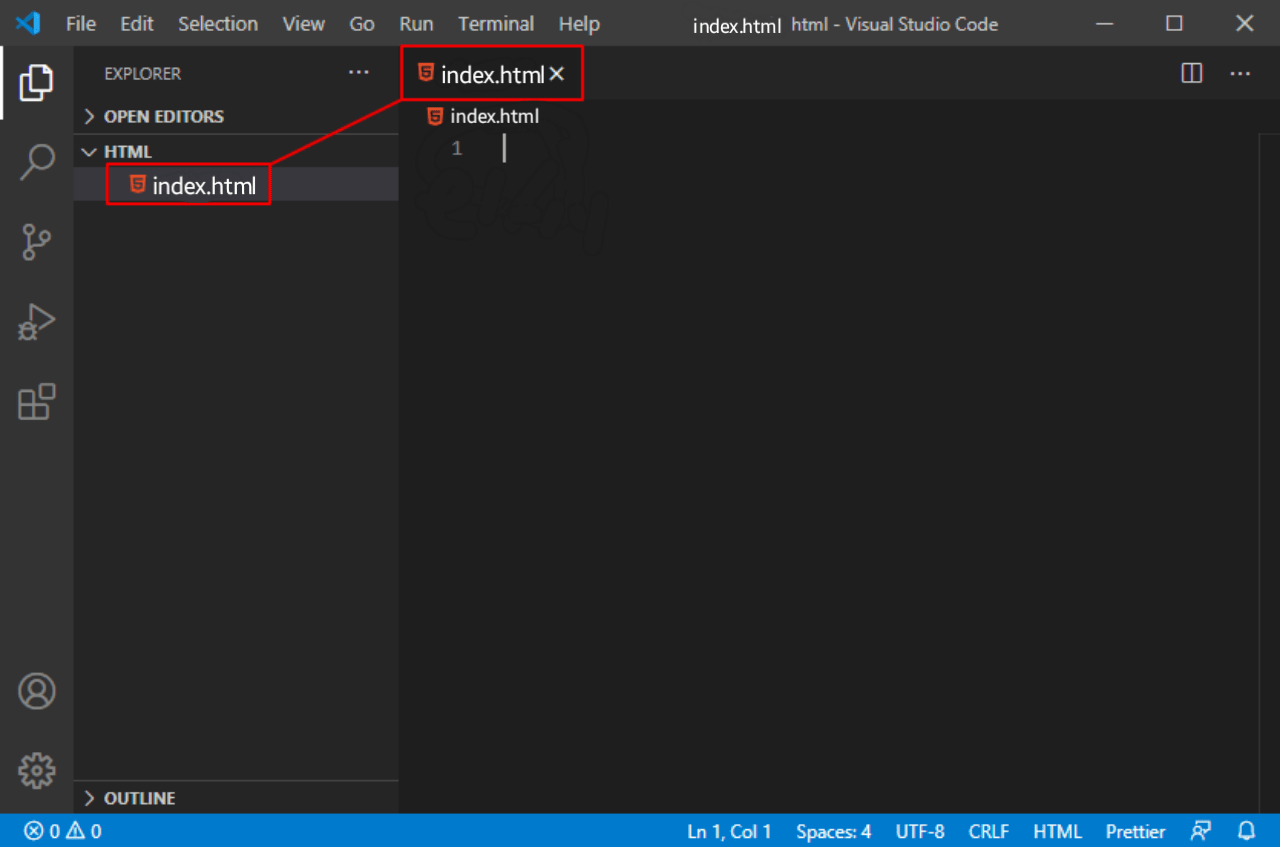
7. html klasörü içinde index.html adında bir dosya oluşturulduğunu ve senin için otomatik olarak açıldığını unutma.

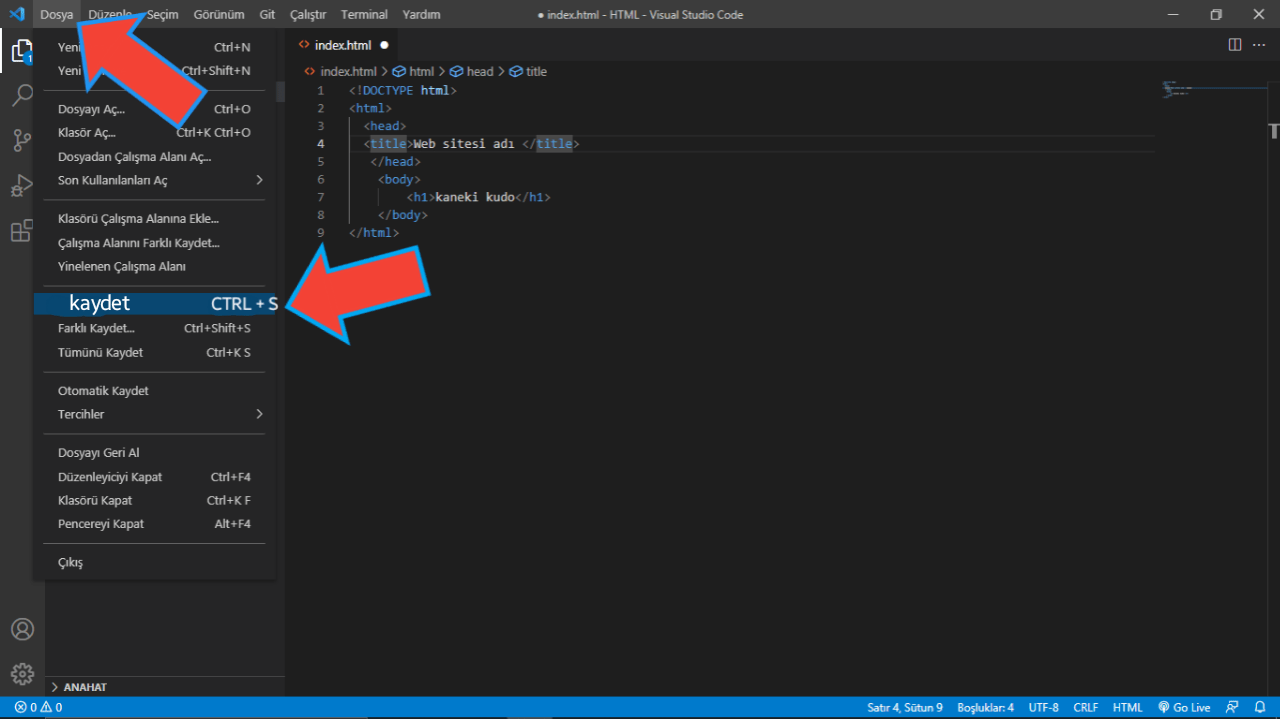
8. Aşağıdaki kodu kopyala ve olduğu gibi index.html dosyasının içine ekle.
Not: Bu kodu bir sonraki derste seni ayrıntılı olarak açıklayacağım, bu yüzden şimdi endişelenme.
- <!DOCTYPE html>
- <html>
- <head>
- <title>web sitesi adı</title>
- </head>
- <body>
- <h1>kaneki kudo</h1>
- </body>
- </html>
9. index.html dosyasında yapılan değişiklikleri File'ye ve ardından aşağıdaki gibi Save'e tıklayarak veya CTRL+S tuşlarına basarak kaydet.

10. Şimdi index.html dosyasını kaydettiğin klasöre gidersen, üzerinde bilgisayarını varsayılan tarayıcısı için bir simge olduğunu göreceksin, yani aşağıdaki gibi tıkladığında bir web sayfası olarak açılacaktır.

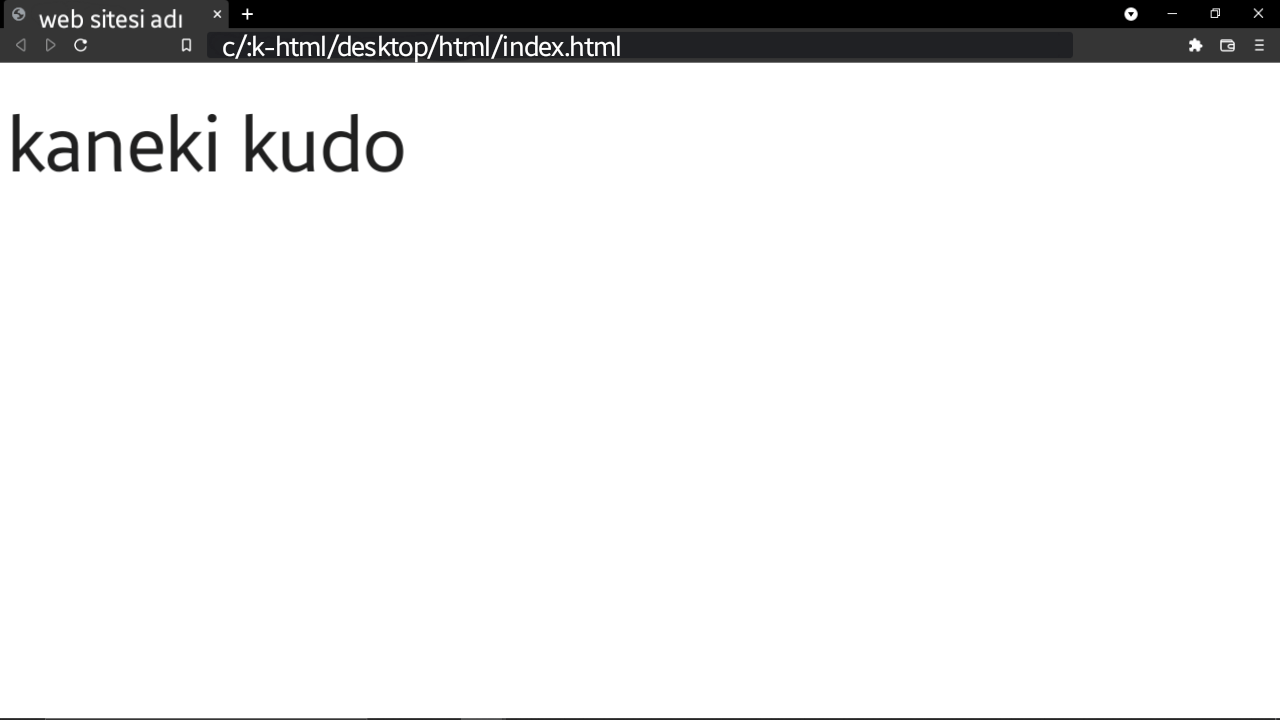
11. Eğer index.html dosyasına tıklarsan içeriği bunun gibi normal bir web sayfası olarak görüntülenecektir. Sayfada hiçbir HTML kodu görünmediğini, ancak kodun içine yerleştirilen düz metnin düzenli bir şekilde göründüğünü dikkat edin.

Not: Kodu bilgisayarda denediğinde, HTML dosyasında her değişiklik yaptığında, dosyayı ctrl+S ile güncellemelisin ve dosyanın son güncellemesinin sonucunu görmek için tarayıcıda açık sayfayı bir kez yenilemelisin.