Boşluk çubuğu, sekme ve enter tuşlarını kullanan birden çok boşluk, HTML kodu yazarken, HTML tüm bu boşlukları sözcükler arasındaki boşluk olarak çevirip yalnızca bir boşluk olarak görüntülediğinden genellikle yoksayılır.
HTML'de metinler arasında farklı boşluklar eklemek mümkündür. Tek bir boşluk eklemek için normal boşluk karakteri kullanılabilir. Birden fazla boşluk eklemek için ise veya diğer bir çok kod kullanılabilir. Ayrıca, kesintisiz bir boşluk eklemek için <pre> etiketi kullanılabilir. Bu şekilde metinlerin düzeni daha iyi hale getirilebilir.
Öte yandan, CSS kodları boşluk biçimlendirme ve yönlendirmede daha fazla özgürlük sağlar ve HTML'de ayrıca birçok alan özelleştirme aracı vardır.
Sayfa içeriği
Tek boşluklar ve büyük boşluklar eklemek
Kesintisiz bir boşluk eklemek

HTML, boşluk çubuğuna ne kadar basarsan bas genellikle kelimeler arasında bir boşluk görüntüler ve veya   yazarak fazladan bir boşluk gösterebilirsin.
Bu, kesintisiz mesafe adı verilen bir boşluk görüntüler ve bu mesafe her zaman gösterilir.
Bu alana kesintisiz boşluk denir, çünkü satırın yerinde kesilmesini önler ve bu alanı aşırı kullanırsan tarayıcı stilize bir şekilde satır sonları eklemekte zorlanır.
- <p> k-html HTML dili öğren </p>
Farklı belirtilerle beyaz boşluk eklemek

Tarayıcıya boşluk göstermesini söyleyen birçok başka sembol birimi vardır ve farklı tarayıcılar bu boşluğu farklı şekilde görüntüleyebilir, ancak bu boşluk türü sembolünden farklı olarak satır sonunu etkilemez:
-   Bu kod, yaklaşık iki normal boşluk genişliğinde bir boşluk ekler.
-   Bu mesafe yaklaşık olarak normal mesafeye eşittir.
- <p>k-html   HTML dili öğren.</p>
- <p>k-html   HTML dili öğren.</p>
Kesintisiz bir boşluk eklemek

Art arda birden fazla kesintisiz boşluk eklemek, paragrafın başlangıcından önce boşluk bırakmanın bir yoludur. Bu yalnızca HTML'de yapılabilir, ancak bunun yerine CSS kodunu kullanabiliyorsan önerilmez.
CSS sembollerini kullanarak bir metin paragrafından önce geniş bir boşluk bırakmak.

CSS karakter aralığı ve sınırları, tarayıcıya daha tutarlı bir sonuç veren basit bir görüntüleme kılavuzu verir ve CSS deneyimini olmadığında ve bunun için ayrı bir dosyanı olmadığında bile bunu yapmak kolaydır.
- HTML dosyasının <head></head> bölümüne içine sonraki kodu ekle:
- <style>
- p.ens {
- padding-left: 1.8em
- }
- </style>
Burada "p.ens", (ens yerine herhangi bir ad kullanabilirsin) adlı bir paragraf türünü (p etiketi) tanımlar ve kodun geri kalanı bu paragrafların soluna beyaz boşluk ekler. - Şimdi dosyadaki body etiketine geri dön. Bir metin paragrafını başını boşluk eklemek istediğinde, onu aşağıdaki etiketlerin içine koy:
<p class="ens"></p> - Girinti miktarını ayarlamak için, CSS kodundaki "1.8em" değerini değiştir ve uzunluğu yazı tipi boyutuna göre ölçtüğü için "em" değerini içinde numaranın değeri değiştirebilirsin.
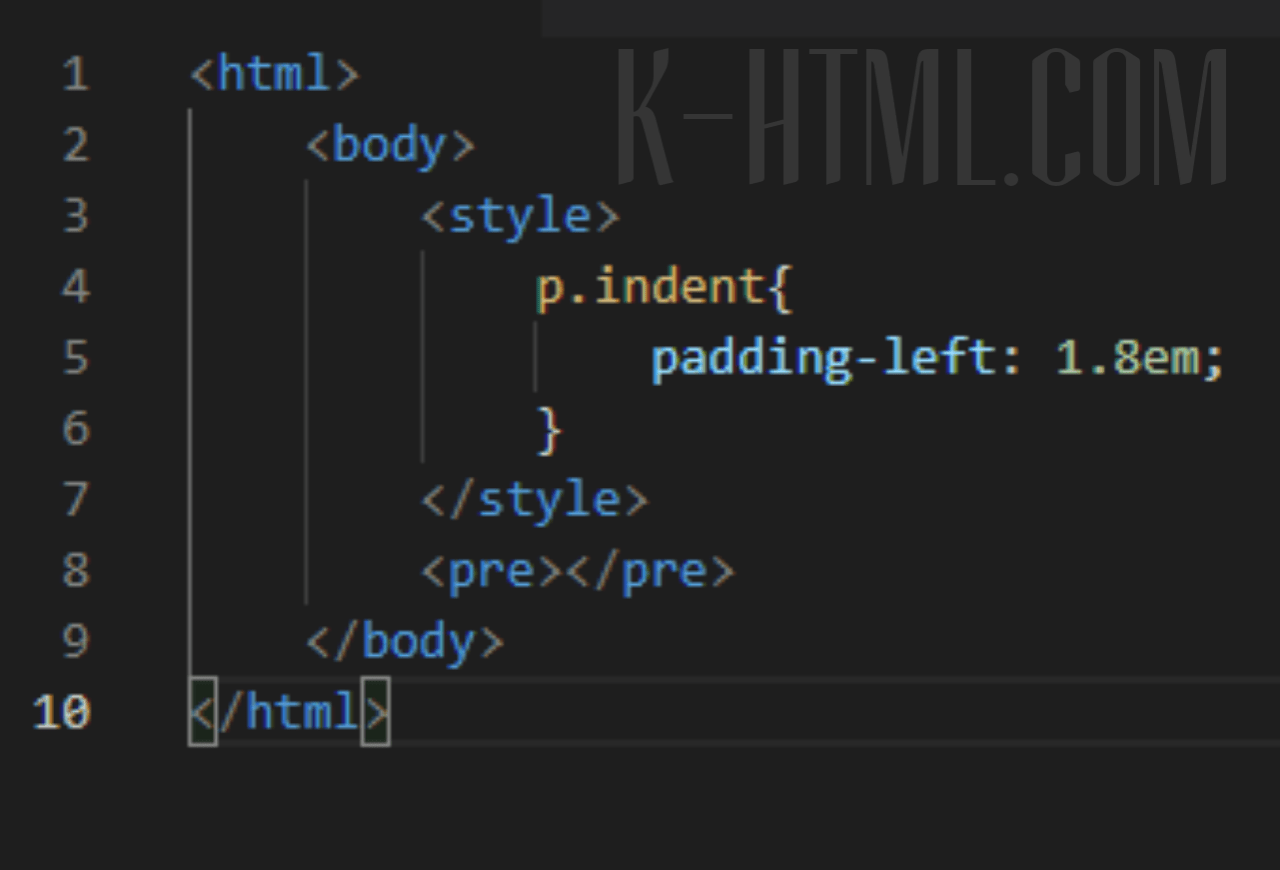
- <style>
- p.ens{
- padding-left: 1.8em }
- </style>
- <p class="ens">html kolay bir dildir</p>
Uzun metin biçimlendirme
Önceden biçimlendirilmiş metin kullanmak.

<pre></pre> etiketlerinde herhangi bir boşluk veya giriş düğmelerine basıldığında tam olarak oldukları gibi görüntülenir ve bunu sembol örneklerini, şiirleri veya boşluk veya satır sonlarının önemli olduğu diğer metinleri görüntülemek için kullanabilirsin.
- Önceden biçimlendirilmiş metnin en büyük dezavantajı, normal HTML kodlarının aksine kullanıcının penceresine uyacak şekilde yeniden boyutlandırılmadığından genişliktir.
<pre></pre> kullandığında, yazdıklarını tamamen kullanıcıya gösterilir, bir trilyon boşluk ekleyebilirsin ve tarayıcı herhangi bir boşluk silmez ve hepsini doğal olarak gösterir "tabi ki kullanıcının bilgisayarı bu kadar boşluk yükleyebilir ise:)".
- <pre>
- HTML KOLAY BIR DILDIR.
- k-html
- üzerinden html dili öğren
- </pre>
Yeni satır eklemek

<br> etiketi geçerli metin satırını sonlandırır ve birden çok <br> etiketi kullanarak birden çok boş satır ekleyebilirsin.
Bu yöntem deneyimsiz HTML öğrenenler tarafından kullanılabilir, ancak CSS kodlarını yazmayı öğrendikten sonra yapılması önerilmez.
Tabii ki kullanabilirsin ama CSS sana daha fazla kolay yöntem sağlıyabilir.
- <p>HTML zor mu? </p>
- <br />
- <br />
- <p>HTML kolay bir dildir.</p>
- <br />
- <br />
- <br />
- <p>k−html ile kolay dersler ile HTML dili öğren.</p>
Boş bir paragraf eklemek

Metnin etrafındaki <p></p> etiketi bir metin paragrafını tanımlar ve çoğu tarayıcı paragrafları tek bir boş satırla ayırır, ancak doğru biçimlendirmeyi garanti edemezsin.
Bu, kullanabileceğin en kötü yöntemdir ve siteni arama motorundaki sıralamasını çok düşürür, bu yüzden kullanmanı tavsiye etmiyorum.
- <p>k−html HTML dili öğren.</p>
- <p></p>
- <p>k−html HTML dili öğren.</p>
Faydalı fikirler
- Son görünümünü kontrol ederken kodunda fazladan semboller bulursan, kusurlu karakterleri kontrol et, mesela <br> yerine <br yazmak gibi.
- CSS kodları, metne boşluk eklemek de dahil olmak üzere daha öngörülebilir sayfa biçimlendirme sonuçlarına yol açan daha güçlü bir yöntemdir.
- Başlangıç etiketinden sonra veya kapanış etiketinden hemen önce boşluk eklemekten kaçının.
Örneğin, <a>boşluk</a> olarak olur ancak, <a> boşluk </a> olarak yazmamalısın.
Uyarılar
- Sekme düğmesinin (	) HTML kodu, HTML belgesi geniş alanları desteklemediği için kodun hiçbir şey yapmayacağını düşündüğün için çalışmaz.
- HTML kodlarını her zaman bir kod düzenleyiciye veya boş bir metin dosyasına yazın ve bunları bir not defteri programında yazma.
Web tarayıcınızda boşluklar garip sembollere dönüşüyorsa, muhtemelen not defterinde programınızda saklanan verilerin web'de kullanılması amaçlanmamıştır.