Sayfa içeriği
Önemli uyarı
Bu sadece temel bilgiler çok önemli değil ve hiçbir şey anlamanı gerek yok.
Sadece yazılanları okumanı ve anlamaya çalışmanı rica ediyorum. Her şeyi ayrıntılı olarak açıklamak için aylarca birçok açıklama yazdığımı bilmeni isterim.
Bu derste anlamadığın bir şey varsa, endişelenmeyi gerek yok >_< sonunda her şeyi anlayacaksın.
HTML etiketi türleri
Genel olarak, sayfaya eklenen her şeye etiket (tag) adı verilir ve iki tür etiket vardır:
- Tek etiketler (single tag): Bu etiketin <br/> etiketi gibi başka bir etikete yerleştirilemeyeceği anlamına gelir.

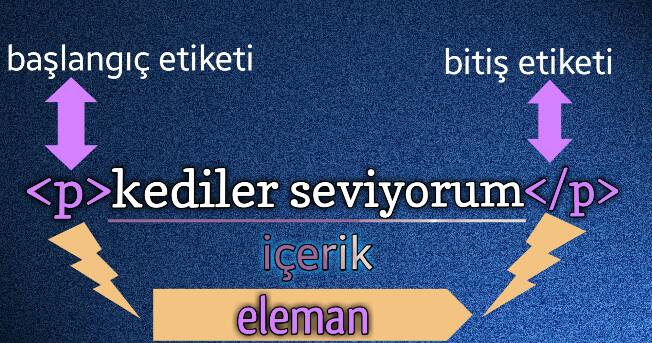
- Eşleştirilmiş etiketler (paired tags): Bu, etiketin <p> </p> etiketi gibi başka şeyler içerebileceği anlamına gelir.

Teknik Bilgiler
Tek bir etiket kullanırken, istersen "/" sembolünü sonuna eklemeye bilirsin, ancak bunun ayrı bir etiket olduğunu belirtmek için eklemesini daha çok tercih ederim.
Basit bir örnek olarak, <br> veya <br/> yazsan da sonuç tamamen aynıdır.
Eşleştirilmiş etiketi, başı ve sonu olan bir etikettir.
Eşleştirilmiş etiketin sonu, yalnızca etiket adının başına / sembolünün eklenmesidir.
basit bir örnek olarak, Eşleştirilmiş p etiketi <p> etiketi ile başlar ve </p> etiketi ile biter.
HTML'deki yorumlar
Yorum (comment), sayfa kodunu gözden geçirmek ve ileride değiştirmek istemeni durumunda etiketleri kullanmanın nedenini açıklamanı veya hatırlamanı yardımcı olacak notlar yazmak için sayfanın herhangi bir yerine yerleştirebileceğin özel bir etikettir.
Yorum yapmak için <!-- --> etiketini kullan ve içindeki metni aşağıdaki gibi yazabilirsin.
- <!DOCTYPE html>
- <html>
- <head>
- </head>
- <body>
- <!-- Bu ilk yorumdur ve normal bir kullanıcı tarafından görülmez. -->
- <!-- Bu yaptığımız ikinci yorum
- Üç satıra yazdık ve
- Normal kullanıcı tarafından görülmez -->
- </body>
- </html>
Temel HTML sayfası etiketleri
Genel olarak, herhangi bir HTML sayfası aşağıdaki gibi iki ana bölümden oluşur:
- Sayfayı tasarlamak için ihtiyacın olan her şeyi koyduğun, ancak kullanıcının görmediği Head bölümü.
- Kullanıcının göreceği her şeyi koyduğumuz Body bölümü.
Artık HTML5 kodu yazarken aşağıdaki kodlar en azından dosyada belirtilmelidir.
- <!DOCTYPE html>
- <html>
- <head>
- </head>
- <body>
- </body>
- </html>
- <!DOCTYPE html> bunu her zaman dosyanın başına ekliyoruz, böylece tarayıcı HTML'nin beşinci sürümünü kullandığımızı belirtiyoruz.
- <html> </html> içine bütün kodlar yazıyoruz ve bu etiket dışında hiç bir kod yazılamaz
- <head> </head> Sayfanın içinde kullanıcının görmeyeceği her şeyi burada ekliyoruz.
- <body> </body> sayfanın içinde kullanıcının göreceği her şeyi burada ekliyoruz.
Sayfalara ekleyebileceğin her şeyi sıkıcı ayrıntılarla kursun ilerleyen bölümlerinde öğreneceksin,
Ama bu dersteki amacım seni sayfa kodunu ve anlaşılır bir şekilde nasıl yazacağını öğretmektir ve Body kısmına yazdığın her şeyin kullanıcı tarafından görüldüğünü ve Head kısmına yazdığın her şeyin kullanıcı tarafından görüldüğünü söylerken tam olarak ne demek istediğimi anlatmaktır.
HTML etiketi özellikleri
Kod içerisine eklediğin etiketlerin çoğu, bunlara aşağıdaki gibi özellikler ekleyebilir.
- <element attribute="value"></element>
- element: etiket adı anlamına gelir.
- attribute: Etikete farklı özellikler eklmek için kullanılıyor.
-
value: Özelliğe ekleyeceğimiz değer anlamına gelir.
Örneğin metin renklendirme özelliğini eklersek rengi value'de yazarız.
Basit bir örnek olarak, sayfaya bir resim eklerken <img> etiketini kullanıyoruz ve bunun içinde src özelliği tarafından görüntülenecek resmin yolunu aşağıdaki gibi belirliyoruz.
- <!DOCTYPE html>
- <html>
- <head>
- </head>
- <body>
- <img src="https://src.k-html.com/html.jpg">
- </body>
- </html>
Head bölümüne eklenebilecek şeylere örnekler
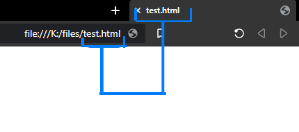
Bilgisayarında bir HTML dosyası oluşturduğunda ve onu tarayıcı üzerinden görüntülediğinde, tarayıcıda açılan dosyanın adını aşağıdaki gibi görüntülediğini fark edeceksin.

Gelecekte sayfaları kendini tasarlarken, çoğu profesyonel sitede olduğu gibi, oluşturduğun sayfalar için her zaman uygun bir başlık eklemelisin, çünkü bu komut, kullanıcının açık sayfanın içeriğini okumasına gerek kalmadan bilmesine yardımcı olur.
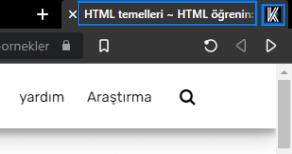
mesela bakarsan Şu anda okuduğun sayfanın başlığında "HTML Temelleri" ni bulacaksın.
Yanında, aşağıdaki gibi tüm sayfalarda gösterdiğimiz sitenin simgeyi de bulacaksın.

Not: Bu paragrafta verilen aşağıdaki örnekler sitenin editörü tarafından test edilemez.
Yani site editörü ile denersen, yazdığın kodu çalışamaz ve bunun nedeni site editörünün tarayıcı bilgilerini değiştirmek için gerekli izne sahip olmamasıdır.
Yani site editörü, tarayıcıda görünen sayfanın başlığını ve simgesini değiştirmeye izin veren kod dışında, içine yazdığın herhangi bir kodun sonucunu görebilirsin.
Aşağıdaki örneklerin sonucunu görmek için bilgisayarında veya telefonunda test.html adında bir dosya oluştur ve içine kodu yaz veya yapıştır.
Dosya için bir başlık nasıl eklenir?
Dosyanın adı yerine dosyaya bir başlık eklemek istiyorsan, Head bölümündeki <title> </title> içine aşağıdaki gibi ekleyebilirsin.
- <!DOCTYPE html>
- <html>
- <head>
- <title>Yeni başlığım</title>
- </head>
- <body>
- </body>
- </html>
Tekrar ediyorum bu sadece temel bilgiler ve çok önemli değil. Bu ders HTML hakkında genel bir fikir almak içindir, bahsedilenlerin hepsini sonraki derslerde öğreneceksin.
Bir dosya için bir simge nasıl eklenir?
Genellikle sayfaya ikon olarak yerleştirilen görselin adı favicon.ico'dur ve boyutu 16 x 16'dır, ancak belirtilen boyutta olması koşuluyla, verdiğin herhangi bir görselin yolunu ekleyebilirsin.
Sayfa başlığının yanına ikon yerleştirmek için aşağıdaki kodu Head kısmına olduğu gibi, link kelimesi yerine görüntülemek istediğin görselin yolu ile eklemelisin.
- <link rel="icon" type="image/x-icon" href="link">
Aşağıdaki örnekte, sayfa başlığının yanına "HTML Öğren" site simgesi ekledim.
- <!DOCTYPE html>
- <html>
- <head>
- <title>My new title</title>
- <link rel="icon" type="image/x-icon" href="https://www.k-html.com/favicon.ico">
- </head>
- <body>
- </body>
- </html>
Body bölümünde eklenebilecek şeylere örnekler
Web sayfasında ve özellikle kullanıcının gördüğü Body bölümünde, görseller, menüler, düğmeler ve aklına gelen her şey gibi bir çok şey ekleyebilirsin.
Kursun ilerleyen bölümlerinde sayfaya ekleyebileceğin her şeyi öğreneceksin ve şimdi seni bunlardan bazılarını göstereceğim.
Not: Umarım kodun nasıl çalıştığını değil, düzenlenme şekline odaklanırsın.
- <!DOCTYPE html>
- <html>
- <head>
- <!-- Bu bölüme hiçbir şey eklemedim -->
- </head>
- <body>
- <!-- Burada sayfanın ortasında kalın bir başlık gösterdim-->
- <center>
- <h2>HTML'yi öğrenmek kolaydır</h2>
- </center>
- <!-- Burada normal bir paragraf gösterdim-->
- <p>Hypertext Markup Language(HTML), bir web tarayıcısında görüntülenmek
- üzere tasarlanmış belgeler için standart biçimlendirme dilidir. Basamaklı Stil Sayfaları
- (CSS) gibi teknolojiler ve JavaScript gibi
- komut dosyası dilleri tarafından desteklenebilir.</p>
- <!-- Buraya bir resim ekledim -->
- <img src="https://src.k-html.com/html.jpg">
- <!-- Görüntüyü daha sonra göstereceğimizden uzak tutmak için buraya iki boş satır ekledim -->
- <br /> <br />
- <!-- Burada ilkinden daha küçük bir başlık gösterdim-->
- <h3>HTML kullanım</h3>
- <!-- Burada bir liste gösterdim-->
- <ul>
- <li>Web sayfaları oluşturmak için kullanılan standart biçimlendirme dilidir.</li>
- <li>Bir Web sayfasının yapısını tanımlar.</li>
- <li>Bir dizi öğeden oluşur.</li>
- </ul>
- </body>
- </html>
Etiket adlarının yazma şekli HTML'de fark etmez
Etiket adını ister Küçük Harflerle ister Büyük Harflerle yazmanı herhangi bir soruna yol açmaz.
- <!DOCTYPE html>
- <html>
- <head></head>
- <body>
- <!−− Başlangıç etiketinin adı ve bitiş etiketinin etiketi küçük harflerle yazdım. −−>
- <p>bu ilk paragraf</p>
- <!−− Başlangıç etiketi adı ve bitiş etiketi adı büyük harflerle yazdım. −−>
- <P>Bu ikinci paragraf</P>
- <!−− Başlangıç etiketi adını büyük harfle, bitiş etiketi adını ise küçük harfle yazdım. −−>
- <P>Bu üçüncü paragraf<p>
- <body>
- </html>