Sayfa içeriği
Editorün kavramaı
editor ya da düzenleyici, metin dosyalarının içeriğini düzenlemek için kullanılabilen herhangi bir programdır.
Genellikle işletim sistemlerinde her zaman hazır metin editorleri bulunur.
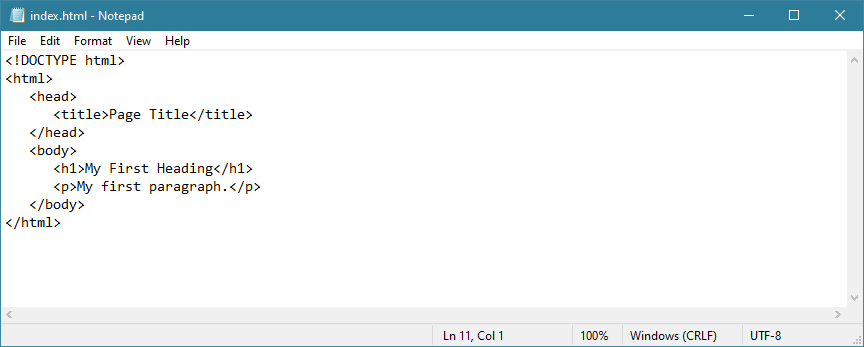
Mesela Windows'ta Notepad adında hazır bir editor var.
Mac'ta TextEdit adında hazır bir editor var.
Linux sisteminde, kullandığın dağıtıma bağlı olarak Gedit veya Leafpad veya diğerleri adında hazır bir editor var.
Bilgisayarda hazır bulduğumuz varsayılan editorleri HTML, CSS ve Javascript kodu yazmak için kullanılabilecek en iyi editorleri değildir, çünkü kodu yazarken seni yardımcı olamazlar ve seni diğer editorleri gibi güzel renkler göstermezler.
Çalışmak için iyi bir editor kullanmak
Kod yazmak için bir editor kullanırken, her zaman iyi renklere sahip olan ve aynı zamanda kodu yazarken seni yardımcı olan bir editor seç.
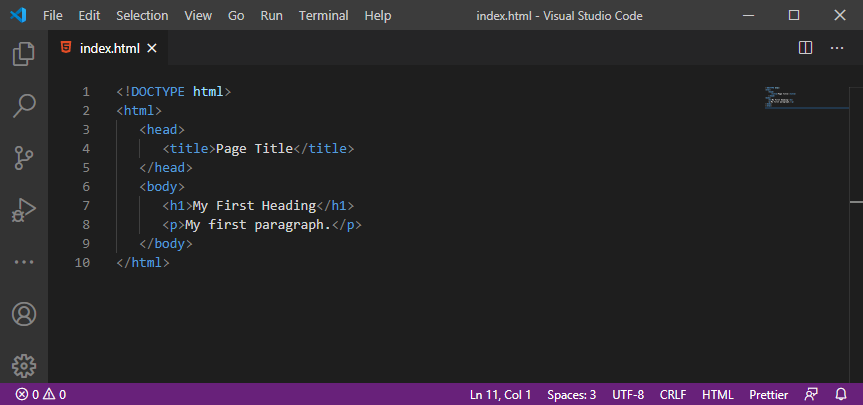
Bu niye önemli olduğunu anlamak için, kodu Windows'taki varsayılan Not Defteri programında nasıl göründüğüne dikkat et, ve aynı kod VSCode gibi bir programda nasıl göründüğüne dikkat et.
Not Defteri'ndeki kod aşağıdaki gibi tek renkte görünür.

VSCode'daki aynı kodu ekledim, aşağıdaki gibi çok güzel ve okunması kolay görünüyor.

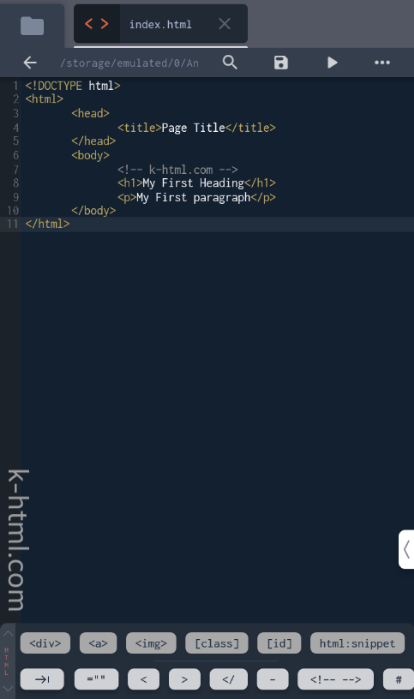
Android'de temel bir editor yoktur ve en iyi seçenek trebedit'tir.

Artık bilgisayarda HTML kodu yazmak için istediğin herhangi bir editoru kullanabilirsin, ancak özellikle VSCode'u kullanmanı öneririm çünkü ücretsizdir ve piyasadaki en iyi ve en güçlü editorlerden biri ve kullanımı en kolay olarak kabul edilir.
VSCode'u indirme, kurma ve kullanma adımları
VSCode kullanarak bilgisayarında oldukça kolay bir şekilde HTML dosyaları oluşturabilmeni için gerekli tüm adımları burada bir araya getirdim.
VSCode'u indirme ve yükleme adımları
Bilgisayarın için uygun VScode yazılımını nasıl indirip kuracağını öğrenmek için aşağıdaki adımları izleyebilirsin.
adımları izle»HTML dosyası oluşturma adımları
Burada VSCode ile bir HTML dosyası oluşturma ve kodun sonuçları tarayıcıda görüntüleme adımlarını ekledim.
Not: Kodu bilgisayarında her denemek istediğin zamanda bu adımları yapmalısın.
Not : Kodu bilgisayarda denediğinde, HTML dosyasında her değişiklik yaptığında, dosyanın son güncellemesinin sonucunu göstermek için tarayıcıda açılan sayfayı bir kez yenilemeni gerekir.
Kodu sitemizde kod editor'da test edebilirsin
Sitemizdeki kod editor ister bilgisayar ister telefon kullanarak denemek istersen, senin için önceden hazırladığım web editor kullanabilirsin.
Bu editor herhangi bir kod yazdığında, kodu yazmaktan başka bir şey yapmanı gerek kalmadan sonuçu görünecektir.
Ayrıca, kursun ilerleyen kısımlarında seni açıklayacağım herhangi bir kodun altında, kodu sitemizde kod editor denemeni sağlayan bir düğme bulacaksın.
Aşağıdaki kodun altına yerleştirilen "kod dene " düğmesine tıkla, böylece web editorünün içinde açılacak ve onu değiştirme yeteneği ile çalıştırmanın sonucunu göreceksin.
Aşağıya bir demo kodu ekledim, şu anda anlamaya çalışmamalısın, sadece aşağıdaki butonu dene ve kodu derslerle açıklıyıcağım.
- <!DOCTYPE html>
- <html>
- <head>
- <title>Page Title</title>
- </head>
- <body>
- <h1>My First Heading</h1>
- <p>My first paragraph.</p>
- </body>
- </html>